Looking at the result, I, aswell as the group, am extremely happy with the result achieved.
As a group, we spent alot of our own time, aswell as class time, on this project, and I realy think that shows.
We managed to recreate some great scenes from around Essex, and to a really high standard.
The animation flows in the final video also, which I am very proud of as I spent 2 days on compiling the clips into the final video.
I also really enjoy the soundtrack we chose for the final animation. It really compliments the video and is an uplifting and happy song, and I feel like it entices you into the video, and makes you want to experience Essex.
Overall, we are all so excited with how the video turned out, and we enjoyed showing it to the rest of the groups, and to Elli, who really liked it also, which we are very happy with. Our main aim was to please Elli, and to have her use our video, and I think we have a good chance of our video being used on the website.
Friday, 10 December 2010
Thursday, 9 December 2010
Finished Video.
And here, finally, is the finished article. Around a 2-Minute Animation promoting our wonderful county that is, Essex.
We hope you like it!
We hope you like it!
Wednesday, 8 December 2010
Adobe Premiere
Our task now was to compile our clips into the final animation.
for this, we chose to use Adobe Premiere, a program which none of us were too familiar with.
I decided to take the reigns on editing, as the others were still rendering their scenes.
I opened up a new project in Premiere, and named it accordingly, Visit Essex Project.
Once inside Premiere, I noticed that alot of the features were very similar to other video editing software I had previously used.
I exported the clips we had so far into our project file and started to organise them along the timeline.
Once everyones clips had been rendered, I imported all of the clips into the project file. Now I could arrange all the clips in the order I wanted along the timeline.
As a group, we felt it would be good idea to start mellow with the animation, starting with the coastal scenes, then working out way into our more detailed scenes as the animation progressed. We hoped to add a soundtrack to this thast would match the video output, slow paced throughout, but picking up around the more detailed scenes.
Once I had arranged the order of the clips, I added video transitions between each clip.
I chooped and changed between different transitions, as I felt the video would get rather repetative if the same transition was used time and time again.
As our car scene had been rendered from two different views, we decided as a group to chop these two clips together, swapping between the two views but along the same time frame, thus giving the illusion of two cameras active at the same time.
Once the video sequences had been completed, we felt it would be a good idea to add titles to each scene, just to remind the viewer what they're looking at.
I opened up the title editor, and created a small title for each scene for just the name of the location. Each title would then be added on top of each clip, in the second video layer.
I then added transitions to these titles, so that they faded in and out along the time of the clip.
At this stage, the video part had been completed, and it was at the point where sound could be added to the animation.
I started by collecting different sound effects from the Internet to go with out animation.
I collected a number of different sounds, including Spitfire sounds and Beach sounds.
I then started to add these to the clips.
However, after reviewing them, we as a group werent happy with the sounds, and decided to opt for a soundtrack for the entire animation.
This would also replicate the videos which gave us our initial inspiration for this animation idea.
We decided to opt for a mellow dance soundtrack called Poppiholla by Chicane.
The song is uplifting, and calming, and fits our animation perfectly.
At this stage, I left the project in the hands of Glenn and Jack, as I was unavailable for the final day of editing.
They added the soundtrack to the scene, and cut it shorter to alow the song to finish when our animation did.
for this, we chose to use Adobe Premiere, a program which none of us were too familiar with.
I decided to take the reigns on editing, as the others were still rendering their scenes.
I opened up a new project in Premiere, and named it accordingly, Visit Essex Project.
Once inside Premiere, I noticed that alot of the features were very similar to other video editing software I had previously used.
I exported the clips we had so far into our project file and started to organise them along the timeline.
Once everyones clips had been rendered, I imported all of the clips into the project file. Now I could arrange all the clips in the order I wanted along the timeline.
As a group, we felt it would be good idea to start mellow with the animation, starting with the coastal scenes, then working out way into our more detailed scenes as the animation progressed. We hoped to add a soundtrack to this thast would match the video output, slow paced throughout, but picking up around the more detailed scenes.
Once I had arranged the order of the clips, I added video transitions between each clip.
I chooped and changed between different transitions, as I felt the video would get rather repetative if the same transition was used time and time again.
As our car scene had been rendered from two different views, we decided as a group to chop these two clips together, swapping between the two views but along the same time frame, thus giving the illusion of two cameras active at the same time.
Once the video sequences had been completed, we felt it would be a good idea to add titles to each scene, just to remind the viewer what they're looking at.
I opened up the title editor, and created a small title for each scene for just the name of the location. Each title would then be added on top of each clip, in the second video layer.
I then added transitions to these titles, so that they faded in and out along the time of the clip.
At this stage, the video part had been completed, and it was at the point where sound could be added to the animation.
I started by collecting different sound effects from the Internet to go with out animation.
I collected a number of different sounds, including Spitfire sounds and Beach sounds.
I then started to add these to the clips.
However, after reviewing them, we as a group werent happy with the sounds, and decided to opt for a soundtrack for the entire animation.
This would also replicate the videos which gave us our initial inspiration for this animation idea.
We decided to opt for a mellow dance soundtrack called Poppiholla by Chicane.
The song is uplifting, and calming, and fits our animation perfectly.
At this stage, I left the project in the hands of Glenn and Jack, as I was unavailable for the final day of editing.
They added the soundtrack to the scene, and cut it shorter to alow the song to finish when our animation did.
Monday, 6 December 2010
Rendering
As anyone working with 3DSMAX will know by now, each scene you create in the software has to be rendered out in able for your to view it.
Now that all the scenes had been created, the task of rendering could begin.
Initially, we were doubtful of the quality of the clips, however, after some tweeking of the rendering settings, we managed to find out that we could render in HD video, which would give us amazing quality clips, perfect for our idea.
Obviously due to the higher detail and bigger resolution, these clips took along time to render.
Some scenes took at little as around an hour to two hours, where as the Anglia Ruskin scene created by Glenn took over 16 hours, IIRC, due to the amount of reflections in the scene.
Now that all the scenes had been created, the task of rendering could begin.
Initially, we were doubtful of the quality of the clips, however, after some tweeking of the rendering settings, we managed to find out that we could render in HD video, which would give us amazing quality clips, perfect for our idea.
Obviously due to the higher detail and bigger resolution, these clips took along time to render.
Some scenes took at little as around an hour to two hours, where as the Anglia Ruskin scene created by Glenn took over 16 hours, IIRC, due to the amount of reflections in the scene.
Wednesday, 1 December 2010
Learning New Things - Particle System
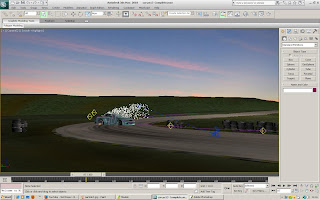
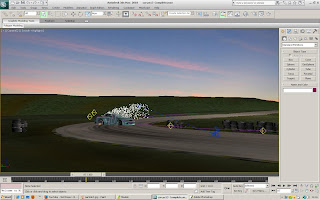
For the Car scene, we wanted to make it as realistic as possible.
For it to look realistic, we wanted to add smoke behind the car as it drifts around the corner.
I googled possible ways of making this happen, and it appeared that the most popular way of doing this is to use the Particle System that is built into 3DSMAX.
I found a tutorial here: http://www.republicofcode.com/tutorials/3ds/cigarette/
We changed the settings around so that we could achieve tyre smoke as opposed to cigarette smoke, which is what the tutorial gave information on.
After playing with it for around 3 hours, we managed to achieve the desired smoke effect, and so we linked it to the car, so that when the car moved, the smoke would move also. We also changed the life of the smoke, so that it dispersed as the car moved around the corner.
We feel that this really adds to the drift effect of the scene, and I am delighted that we have learned something new in this project. This is something that none of us have ever used before, and I really think the result came out good.
Here are some screen shots of our Particle System.




For it to look realistic, we wanted to add smoke behind the car as it drifts around the corner.
I googled possible ways of making this happen, and it appeared that the most popular way of doing this is to use the Particle System that is built into 3DSMAX.
I found a tutorial here: http://www.republicofcode.com/tutorials/3ds/cigarette/
We changed the settings around so that we could achieve tyre smoke as opposed to cigarette smoke, which is what the tutorial gave information on.
After playing with it for around 3 hours, we managed to achieve the desired smoke effect, and so we linked it to the car, so that when the car moved, the smoke would move also. We also changed the life of the smoke, so that it dispersed as the car moved around the corner.
We feel that this really adds to the drift effect of the scene, and I am delighted that we have learned something new in this project. This is something that none of us have ever used before, and I really think the result came out good.
Here are some screen shots of our Particle System.




Subscribe to:
Comments (Atom)